Understanding Client Side Routing — what made Single Page Applications possible
Today you have every service you can possibly think about on the internet from booking tickets, banking, and trading to even applying/receiving government documents. Over the course of time, these applications have evolved to be more efficient by using tech-stack like WebAssembly, Client Side Routing, etc that has made push notifications, faster load times, smooth surfing, etc possible. One of the major talked about pieces in the FE ecosystem today is the rise of Single Page Applications (SPA’s) with more and more companies adopting this.
Let’s review Udemy a leading online education courses marketplace



Did you notice something peculiar in network requests?
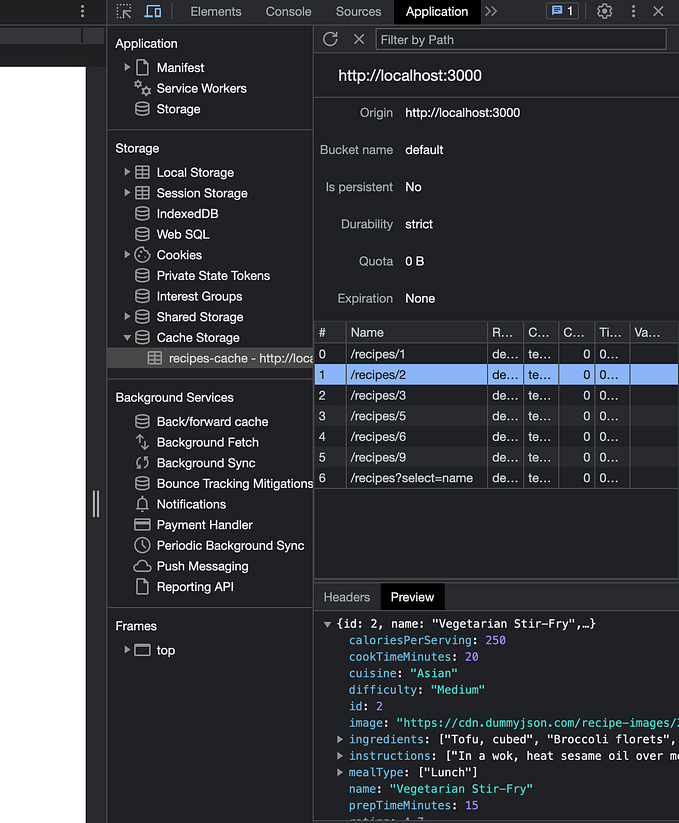
Let’s take another example of Pinterest and observe the network tab



PS (The Network tab was cleared before navigating to each page). Now did you find anything peculiar?
Yes an HTML file request. If you see in the case of Udemy each time I visit a new webpage I see a request for an HTML page is sent to the server and I get a fresh HTML document every time. But in the case of Pinterest, there is no such thing, both of these platforms enjoy high traffic and both work smoothly but somewhere there is an inherent difference in the way the FE of both these are implemented. What Udemy does is Server Side Routing (SSRouting)and what Pinterest does is Client Side Routing (CSRouting).
As the term suggests the routing happens on the Client side vs Server side and Server side routing has been a traditional implementation for decades.
Note* routing is different from rendering. You would have also come across Client Side Rendering and Server Side Rendering, this has nothing to do with routing. In the former case, the JavaScript is run on the Server side meaning the entire webpage is created on the server and then delivered to the UI while in the latter case server sends HTML and javascript scripts to the client and the client runs that javascript, this includes making an XHR request to the backend for fetching data and then rendering it, etc.
Like Authorization and Authentication are often mixed to be the same thing with the advent of oAuth, the same issue lies with routing and rendering after CSRouting. 😅
Routing is the process through which the user is navigated to different pages on a website. Rendering is the process of putting those pages on the UI. Every time you request a route to a particular page, you are also rendering that page, but not every render is an outcome of a route. Their close association helps in speculating their effect on the efficiency and speed of an application. (src https://www.pluralsight.com/)
Ok, so they are just two different methods of doing routing, what major difference does it make? I don’t see any great thing happening on the webpage then why was CSRouting even implemented in HTML5? What benefits does it provide and to add more to that do I need to migrate my application to use CSRouting?
CSRouting was developed to solve specific problems with SSRouting. Let’s take an application, break it down and find those problems
A short list of What a web page usually contains.
- Header
- Footer
- Sidebar (if needed)
- Body
- Ad/Media Placement
- CSS Themes
Apart from the body changing, all other components don’t generally change from page to page, right? Now suppose you navigate to a different page, a request is sent to the server you see a lag/refresh in the page and once all resources are loaded then you see the page. So we can list down the following issues from this observation.
- Lag/Latency in the application while navigating spoils the User Experience
- Re-downloading of resources (CSS, external packages, etc) and re-building of the components like header/footer/sidebar which were already built, and this step was not required.
- Abstract issues like net speed, and time to load
- We live in world of 4G+/5G, today we complain even about 40 Mbps speeds but remember India before 2016, high data rates and slow speeds up to 2Mbps.
- This will drop the number of DAU rapidly.
- Imagine how long will it take to render the page too.
Certain issues can be resolved by implementing efficient caching mechanisms on the browser but lag/refresh and recreation of components create a major bottleneck in performance and issues in UX.
This is where the History API of HTML5 comes into the picture, it enables us to handle routing in Web-browser which we can leverage using JavaScript.
So managing routing on the UI we can solve the issue of page refresh and rebuilding of components, this will be smooth from a UX perspective. You have your entire application loaded in the first call itself which lets the browser know where to use History API or when to call the server.
So CSRouting helped to do the following
- Removing frequent server requests
- Improving page rendering.
- Doing away with full page reloads.
- Providing rich site interactions. — specifically important if you are an analytics platform.
But SSRouting has been there for a very long time, it must have provided some benefits that soo many people built apps with these
- Separation of concern and loading only limited data
- Security
- Access Control over restricted URLs - Easy SEO optimizations
- SEO depends on meta tags (partly), by having multiple requests for multiple routes you can update these meta tags and this will make it easier for bots to parse all routes in your application and then map respective tags with your routes
CSRouting too has many cons
- Difficult to implement and added complexities.
- The entire app loading on the first call to a server, this gives a higher initial page load. Also, this results in unnecessary data being loaded that which client has not requested for
- Security Concerns — difficult to implement navigation guards to restrict the user to access pages he is not allowed to
- SEO issues — Client-side routing and rendering convert JavaScript to HTML, making search engine crawling less optimized.
- Have fallback implementations for old browsers
I know you are tired but we are almost at the end of this.
So if there are these many issues with crucial business ones like SEO why do we use CSRouting? Here are some of the reasons.
- External libraries like react-router, vue-router
- They take care of navigation guards and dynamic routing
- Implements fallbacks for legacy browsers and also handles browser interactions like back/forward states.
- Easier to implement ( subjective )
- Solves initial page load time issue by lazy-loading bundles of a specific page - Better performance and greater User Experience.
- Problems like Nested routes, Access Controls, and Redirection are now solved
All the benefits Client Side Routing and Client Side Rendering provide help to achieve Single Page Applications.
It is safe to say that if you have a SaaS-based product it is safe and better to implement Client Side Routing. If you have a high usage of SEO you should go for Server Side Routing. Also if all your app does is serve static content or has medium to less traffic use Server Side Routing and Rendering as implementing CSRouting is a heavy task.
If you look a little bit closer you’ll be able to see that what CSRouting actually does is give more power to JavaScript and take more and more compute load away from Server Side to the Client Side. This is debatable so share your views in the comments below.
For any additional information reach out to me at jainishshah12@gmail.com.